Creating BIRT report with SpagoBI Meta and SQL Server 2012
SpagoBI Data Mining With Weka and Oracle
Below is a tutorial on how to use the powerful SpagoBI business intelligence software to discover patterns hidden in data to better target your customers, perfom recruitment e.t.c. This is a step by step tutorial of how to use the K-means algorithm to analyze 2.4 million records and publish the results in SpagoBI. View the tutorial here http://www.scribd.com/doc/138088742/SpagoBI-Data-Mining-With-Weka-and-Oracle
SpagoBI Lesson 5: Creating a dashboard with BIRT and SpagoBI
Creating a dashboard with BIRT and SpagoBI
In this chapter, we will be creating a dashboard using the BIRT reporting engine and then we will host it in the SpagoBI server.
Assume that the bank Shemma Global Limited gave out loans to 10 individuals with the account numbers 1-34-100-100-100 to 1-34-100-100-109. The loan was to be paid after duration of 48 months and was taken on December 2010. The first repayment period therefore was on 31st January 2011. We will follow the payment for these individuals for duration of one year.
1. January 2011 – On the month of January 2011, everybody made their loan repayment which for illustration purposes we will assume is 0.19% of the total loan amount per month.
From the figure above, we can see that the column not_paid is zero for everyone for the month of January. If this column have a figure, then the loan will be in arrears.
2. On the month of February, some of our clients had difficulty paying their loans as illustrated below.
For subsequent months, we had several defaults. We need to create a dashboard using the BIRT reporting engine and SpagoBI that will show the following details.
1. The monthly loan arrears trends in a line chart.
2. The top 5 defaulters.
3. The total loan defaults per month.
4. Listing of all defaulters.
Follow these steps to create the BIRT dashboard outlined above.
1. Start your SpagoBI Studio and create a new report project. Call it Dashboard.
a. Click on File -> New -> Project.
b. Select Report Project under Business Intelligence and Reporting Tools.
c. Under project name, enter Dashboard and click on use default location.
d. Click on Finish.
2. Next, create a new report document.
a. Click on File -> New -> Report.
b. For the parent folder, select Dashboard and enter non_performing_loans. rptdesign as the file name.
c. Click Next.
d. Under report template, select blank report.
e. Click Finish.
3. Now let us add a grid with four rows and two columns to our report. A grid is a row/column layout that helps you organize items in your report. Under the pallete tab, click on report items, click on the grid icon and drag it to your report.
4. For number of rows select two and number of columns select four.
5. We will insert the company logo on the first cell. Click on the image icon under pallete and drag it to the first cell. Under “Select image from”, check the radio button next to “Embedded Image” and click on “Add Image”. On the CD that came with this book, you will find the folder images. Inside it you will get shemmalogo.jpg. Select this image and click on insert.
6. Click on the Shift key as you drag the image to resize it proportionately. Now we will a heading on the report. Click on the second cell on the right and drag the Text icon to it from the Pallete.
7. Click on OK.
8. Click on the first cell of the second row then press down shift key and click on second cell on second row. All the cells should be highlighted. With the cells in this state, right click and select merge cells.
9. Click on background and change the background color of the merged cells and reduce the size to five pixels.
10. Once we are done with the heading, it should look like this.
Now we will add the first item that pulls data from our table on the chart. This will be the “total monthly loan repayments that have not been paid expresses as a line chart to show trends for the entire year “.
Note: In case you are reading this at spagolabs blog, then you can get the mysql dump and other files needed for this tutorial by writing the author at the email xogutu at gmail dot com for a small fee.
11. First though we need to create a connection to the database.
a. Under Data Explorer tab, right click on Data Sources and select New Data source.
b. Under Data Source Type, select JDBC data source.
c. Under Data Source name insert “LocalMysql”
Click Next.
d. Under Driver Class, insert “com.mysql.jdbc.Driver (v3.1)”
e. Under database URL, insert “jdbc:mysql://localhost:3306/bank”
f. Put a username and password and test your connection.
g. Next we need to create a data set. Right click on Data Sets then select New Dataset.
h. Under Data Source Connection, select the datasource we created above.
i. For the Datasource name, enter “RepaymentTrend”
j. Click Next.
Under Query Text, enter the following sql and click on Finish.
l. A dialog box should come up. Click on preview results.
12. We will create a chart item using this data set.
13. Merge the cells on row three and drag the chart icon from the pallete to the mergerd cells.
14. Select line chart and click Next.
15. Under Select Data, click on the radio button next to “Use Data From” and select “RepaymentTrend” data set.
16. Click on loan_month, drag and drop it on category (X) series.
17. Click on total_monthly_unpaid, drag and drop it on value (Y) series.
18. Now if you check keenly, you will notice on the chart preview the chart is nor ordered properly by month. To order click on “Edit Group and sorting button” next to “Category (X) series”
19. Under “Data sorting”, select Ascending.
20. Under “Sort On”, select row[“month_no”] and click on OK.
21. Click on Next. Under format chart tab, click on series and remove the text “Series 1” and type “Loan Arrears”
22. Click on Title and replace the text “Line Chart Title” with “Monthly loan arrears”
23. Click on Finish and resize the chart accordingly.
24. Now click on Run -> View Report -> In Web Viewer, so that we can see how our dashboard looks so far.
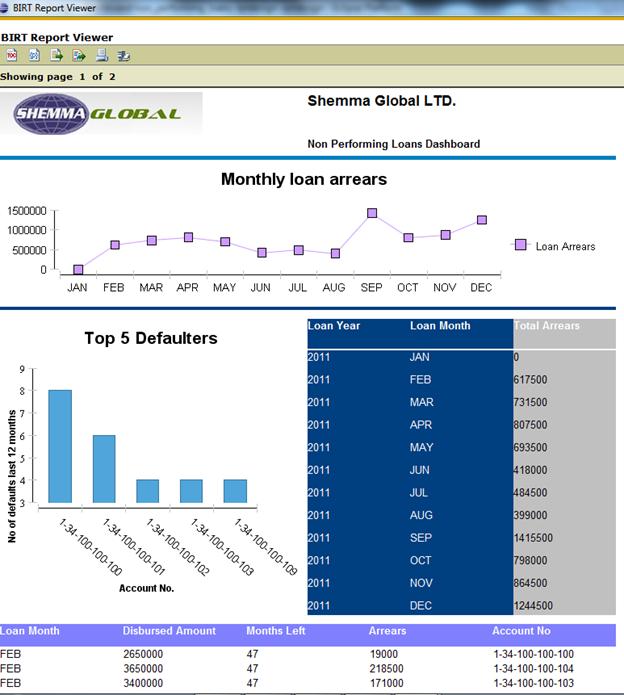
We can see from this that the month of SEP had the greatest amount of loan arrears. Now let us add other components to our dashboard.
25. Next we will create a chart to show the top five defaulters as at current month which is December.
We will use the query below to calculate the top five defaulters.
b. Create a new data set using the query above and call it “Top5Defaulters”
Expand the row below the one that contains the monthly loan arrears chart and insert a bar chart on the cell labeled top 5 below.

c. Under use Data from, select Top5Defaulters. Drag the months_defaulted to Value (Y) series and acctno to Category (X) Series a shown below. Click on Next.
d. On the format chart Tab under legend, uncheck the visible check box.
e. Under title, replace the text with “Top 5 Defaulters”
f. Under X-Axis, click on the icon below to invoke the font editor.
g. Change the rotation to -42 degrees.
h. Click on Y-Axis and select the check box under title. For the title insert the text “No of defaults last 12 months”. For the title of the X axis, insert “Account No.”
Next we will add the the total loan defaults per month on our chart using the query below.
Create a new data set and call it “Monthly Defaulters” using the query above.
j. Drag the data set “Monthly Defaulters “ to the cell on the right of the one with the Top 5 defaulters chart. Modify it to look like the one shown below.
Create a new data set and call it “ArrearsList” using the sql below.
l. Drag the dataset “ArrearsList” just below the datagrid we used above.
m. Modify the List to look like the one below.
n. Our dashboard should now be complete. Click on Run -> View Report -> As PDF to export your report to PDF.
Final non performing loans dashboard.
Follow the steps in chapter four to add the birt report to SpagoBI. Now you should have enough knowledge to follow the SpagoBI documentation to create any object.
SpagoBI Lesson 4: BIRT Reports
BIRT
BIRT is the acronym for Business Intelligence and Reporting Tools and is an open source initiative to create a fully functional reporting tool using open source tools. BIRT supports various types of reports such as lists, charts, crosstabs and compound reports. In this chapter we will learn how to create BIRT reports and how to publish them in SpagoBI server.
Note: In case you are reading this at spagolabs blog, then you can get the mysql dump and other files needed for this tutorial by writing the author at the email xogutu at gmail dot com for a small fee.
We will be creating a report similar to the one above.
Let us create a new report.
1. Start the Spago BI studio.
2. Create a new project.
a. Click on File -> New -> Project.
b. Under Business Intelligence and Reporting Tools select Report Project.
c. Click Next.
d. Under project name use “Business Intelligence”. For the storage location, use default.
e. Your new project will now be visible on the navigator on the bottom left of the page.
3. Define a new report. Click on New -> Report.
a. For the report name, use “Administrative Costs”
b. For the report template, select blank report and click on finish.
c. Your new report should be visible on the navigator.
Reports can get their data from various sources such as flat files or relational databases.
We need to create a connection to the database from the SpagoBI Studio. Proceed as shown below.
a. Click on Data -> New Data source.
b. Select JDBC Data Source, and on Data Source Name put “Mysql Local”
c. For the Data source details, enter the following.
Change the URL, username and password appropriately. Click on Test Connection. This should be successful before you proceed.
Click on Finish.
d. When you click on Data Explorer, your new connection should be visible.
e. With the Data Explorer still opened, right click on Data Sets, and select New Data Set.
f. For the data source location select Mysql Local (The data source you just created above).
g. For data set name, put AdminCost.
h. For the query text, use “select * from admincost”. This will select all the contents of the table admincost.
i. Click on finish.
j. On your dataset, click on preview results, this will output the contents of the table admincost.
k. Click on Pallete and under report items, select grid. The grid allows you to organize the items in your reports like images, charts, text etc.
l. Create a grid with 2 columns and one row.
m. Drag an image icon to the first cell.
n. Click on embedded image then select the shemma.jpg image from the BIRT folder on the CD that came with this book.
o. Drag the image to make it smaller.
p. Drag the text item to the second cell.
q. For the type of text, select HTML. Write a header as shown.
r. Once you are done, your report should look like the one shown below.
s. Next we will include the actual data on the report.
5. To include data from the data set we create above on the report, click on the Data Explorer tab. Expand datasets and drag AdminCost on an empty area of your report.
6. Using the property editor, change the heading for id, item and cost.
a. Before
b. After.
c. To test the report we just created, click on
d. And there you have it, your very first BIRT report!
7. Next we need to publish our report to the SpagoBI server. Proceed as follows.
a. In the data explorer, right click on Report Parameters then click on New Parameter. For the name enter driver.
b. Create other parameters url, user and pwd.
c. Right click on the data source “Mysql Local”, click on edit and select Property Binding. Attach the parameters as shown below.
This can be easily be done as follows:
i. Click on the fx (Javascript sysntax) button next to JDBC Driver Class.
ii. Under category select Reports Parameters.
iii. Under Sub Category select All.
d. Under Double Click to Insert, double click on driver.
e. Repeat the procedure for JDBC Driver URL, User Name and Password.
f. If you have not been Saving your work, this is a good time to do so!
g. Right Click on your Business Intelligence project and click on properties. Unser Resource, check the location where your report is stored.
h. Take note of this location as we will use it when creating documents in Spago BI.
8. Start your SpagoBI server and navigate to http://localhost:8080/SpagoBI.
9. Login with username bidev and password bidev.
10. Click on Analytical model -> Documents Development.
11. Click on Insert.
12. Under Show document templates , select the folder you want your document to be stored.
13. Click on browse and navigate to where your AdministrativeCosts.rptdesign report file is stored.
14. Click on Save.
15. Click on Administrative Tasks under the folder you saved your report. You should have the report displayed on the SpagoBI server.
SpagoBI Lesson 3: Highchart Dashboards
Business Intelligence dashboards
Every car comes with a dash board which has several gauges that alerts the driver when an important event have occurred. It might be that the car is running low on fuel or the engine oil is getting low. It might be also that the battery is nor charging or you are driving with handbrake on! An automobile dashboard need to be easy to understand and should not take time to read, remember you are driving. A good dashboard should be easy to understand and should portray relevant information. The business community copied this dashboard idea from the automobile industry. Business dashboards show at a glance the state of the business at any given time. As an example, a chart might show a comparison between sales between current quarter and the last quarter. If all sales for previous quarters are greater than current quarter, then something is definitely wrong.
Since a dashboard should be easy to read, normally only summaries are shown in dashboards. Dashboards also show trends and comparisons.
We will create our first dashboard to compare sales between current year against sales for previous year. The dashboard will be built using the highcharts library. First, we will write the Sql that will help us get the sales comparisons between current year and previous year for the Nairobi store.
Here is the result of the query:
- image0011
- image0031
And here is the query:
You can find the query under the dashboard folder in the CD that came with this book. It is called dash1.txt. In case you are reading this at spagolabs blog, then you can get the mysql dump and other files needed for this tutorial by writing the author at the email xogutu at gmail dot com for a small fee.
Now that we have the query, we will create the xml template that will be used by highcharts. We have included the xml below, it can be found under the dashboard folder in the CD that came with this book. The xml file is called sales_comparison.xml.
<HIGHCHART width=’80%’ height=’80%’>
<CHART zoomType=’xy’ />
<TITLE text=’Nairobi sales comparison, current year vs previous year.’ />
<SUBTITLE text=’Detail for 2011, 2010′ />
<X_AXIS alias=’current_month’ />
<Y_AXIS_LIST>
<Y_AXIS alias=’sales_previous_year’ opposite=’true’>
<LABELS>
<STYLE color=’#89A54E’ />
</LABELS>
<TITLE text=’Sales Previous Year (2010)’>
<STYLE color=’#89A54E’ />
</TITLE>
</Y_AXIS>
<Y_AXIS alias=’sales_current_year’ gridLineWidth=’0′>
<LABELS>
<STYLE color=’#4572A7′ />
</LABELS>
<TITLE text=’Sales Current Year (2011)’>
<STYLE color=’#4572A7′ />
</TITLE>
</Y_AXIS>
</Y_AXIS_LIST>
<LEGEND layout=’vertical’
align=’left’
verticalAlign=’top’
x=’120′
y=’40’
floating=’true’
borderWidth=’1′
backgroundColor=’#FFFFFF’
shadow=’true’/>
<SERIES_LIST allowPointSelect=’true’>
<SERIES name=’Sales Previous Year (2010)’ color=’#89A54E’ type=’spline’ alias=’sales_previous_year’ />
<SERIES name=’Sales Current Year (2011)’ color=’#4572A7′ type=’spline’ alias=’sales_current_year’ dashStyle=’shortdot’>
</SERIES>
</SERIES_LIST>
</HIGHCHART>
Now login to SpagoBI as the biadmin user and follow these steps to create the dash board.
1. Create a folder in SpagoBI, call it Dash Boards.
2. Click on Resources -> dataset.
3. Click on the add button.
4. On the Label, write “SalesComparisonNairobi”
5. On Name, write “SalesComparisonNairobi”
6. On Description, write “Sales comparison for Nairobi store between between current year and previous year.”
7. You should have the following once you are done.
8. Click on the Type TAB.
9. Under DataSet Type, select Query.
10. Under data source select “Sapgo BI Mysql Training”. Remember we had created this datasource previously.
11. Under Query, Paste the query in the file dash.txt on the folder dashboard.
12. You should have this once you are done.
13. Click on preview button. You should have the output shown below.
14. Save the data set.
15. Click on Analytical Model -> Documents Development.
16. Click on Insert. Add create the document as shown below.
17. Click on browse and select the sales_comparison.xml file we created previously. The file can be found on the CD that came with this book under dashboard folder.
18. Under documents template, select “Dash Boards” and click Save.
19. Click on “Home Page”
20. Navigate to “Dash Boards” folder. Click on “Sales Comparison” document to run it.
You should have your first chart!
Now let us look at sales_comparison.xml file to better understand it.
A. Chart Size.
The first element must be HIGHCHART. You can also specify the size of the chart in this element.
<HIGHCHART width=’80%’ height=‘80 %’>
B. TITLE and SUBTITLE.
The TITLEand SUBTITLE elements are the title and subtitle of the charts.
<TITLE text=’Nairobi sales comparison, current year vs previous year.’ />
<SUBTITLE text=’Detail for 2011, 2010′ />
C. The X_AXIS element.
The element <X_AXIS alias=’current_month’ /> is the label of the X axis. In Spago Bi, this can come from a column in your data set query.
In our chart, the labels come from the database column current_month from the dataset SalesComparisonNairobi we created previously.
The contents of current_ month column in the data set SalesComparisonNairobi through the xml element <X_AXIS alias=’current_month’ /> is used to label the x axis with January up to December on our chart.
Y_AXIS_LIST Element.
The <Y_AXIS_LIST> element defines the items that appear on the Y axis. Normally they come from database tables or views through the SpagoBi data set. For example, in the block of xml code below:
1. Alias element.
alias=’sales_previous_year’ – This defines which column in the dataset query the data comes from.
opposite=’true’ – When opposite is true, the label will appear on the right. When false it appears on the left.
As an example, if we say opposite is false as shown below,
The Y axis elements will be on the left.
Change it to opposite=true and the Y axis items will appear on right.
gridLineWidth=’1′ – Use 0 if you do not need a grid line.
2. The <TITLE text=’Sales Current Year (2011)’> element.
This element is used to set the labels of the items on the Y axis.
E. The LEGEND element determines the position, color and other properties of the legend.
The above block of code produces the legend below.
The SERIES_LIST element is the main contents of the chart. It can be line or column.
Since our chart has two lines, it therefore will have two series. The contents of the series come from a table column through the Spago BI dataset. For example, the dottet series (Sales for 2011) comes from the column sales_current_year and the element dashStyle=’shortdot’ makes it dotted. The element type=’spline’ means a line chart, if we change it to type=’column’ , we will end up with a bar graph as shown:
SpagoBI Lesson 2: OLAP with JPIVOT
Online Analytical Processing
Online Analytical Processing (OLAP) enables one to analyze different dimensions of multidimensional data. It enables one to analyze data from different perspectives. Consider sales data as an example. One might be interested in analyzing sales data in terms of the date when the sale occurred, the region the sales occurred, the store the sales occurred . The sales amount we are analyzing is called a measure. The way we analyze the measure (sales amount) is called a dimension. Therefore the sales date is one dimension of looking at the sales; the store where the sales occurred is another dimension of looking at the sales. We can therefore look at the sales data by date, by store e.t.c
We would like to demonstrate this in Spago BI using simple data with one dimension and several measures.
Below is the problem description:
Shemma Global is a Business intelligence company that specializes in data mining and analysis. They would like to view the memory usage of one of their servers by event time.
Olap 1: Server uptime data.
From the diagram olap 1 above, we are only interested in two columns, the event_date and used_memory. The event_date is our dimension (how we would like to view the data) and the used_memory is the data we would like to view (measure).
This kind of table is called a fact table. Normally dimension data like date, sales region e.tc are not stored in a fact table but in a dimension table. A foreign key is then included in the fact table to link the two .
Consider a telecommunication company as an example. We would make the fact table the central table in our schema surrounded by dimension tables. Below is an example.
 |
Olap 2: Star Schema
In the above example, it is easy to answer questions like how many mobile phone subscribers were activated in the last quarter or how many subscribers are post paid or prepaid. The above schema is called a star schema. We would build a single fact table (Table 1) and link it to the dimension tables using foreign keys.
For the purpose of this demonstration, we will keep the measure and dimension in a single fact table.
Note: Email the author at xogutu at gmail dot com for the sample mysql database and other files used in this course for a small fee.
OLAP Cube.
An OLAP cube is a collection of measures (facts) and dimensions. In the telecommunication example above, we can create a cube which can answer questions like how many subscribers were activated on a certain year, certain quarter or certain month, or how much airtime was consumed by customers from Nairobi region or how many subscribers are in pre-paid.
Your first Jpivot document in Spago BI.
To create a cube in Spago BI, we will be using the SpagoBI JPivotEngine which comes embedded with your Spago BI server. The cube will be created using xml schema files. This will be a simple cube based on data from the diagram Olap 1 which shows the average amount of used memory by day. The average used memory here is the measure or fact while the day is the dimension. So our cube only has one dimension, the average amount of memory used on any given day. The resulting xml schema looks like the one below:
Olap 3: Mondrian Schema
Once you have created the schema, you need to tell SpagoBi server where the schema file exists. Navigate to the root directory of your SpagoBI installation, in my case C:BIAll-In-One-SpagoBI-3.0-apache-tomcat-6.0.18-06212011. We will call this the $SPAGO_ROOT directory. Inside $SPAGO_ROOT, navigate to resourcesOlap folder. Save your Mondrian schema here. Give it a name like AverageMemoryUsage.xml. Your folder will now appear as shown below.
Olap 4: Saving the Schema file.
Next, you have to add to the engine-config.xml file the schema you just created. Navigate to $SPAGO_ROOTapache-tomcat-6.0.18webappsSpagoBIJPivotEngineWEB-INFclasses folder. Inside there, you will find the file engine-config.xml. Open it using your favorite text editor and add the following lines.
<SCHEMA catalogUri=”/Olap/AverageMemoryUsage.xml” name=”AverageMemoryUsage” />
The line should be added between the <SCHEMAS>…. </SCHEMAS> tags. You have to restart your SpagoBI server for the changes to take effect. Once the server have been restarted, login to the url http://servername:8080/SpagoBI and login using the username biadmin and password biadmin.
Navigate to Resources-> Data source.
On the extreme right, click on insert button to create a new data source.
Once done, save the Data Source. We will be using this data source for the remainder of the book.
Now we will create a folder where all our OLAP documents will be stored. Click on Analytical Model -> Functionalities Management. Click on Functionalities then Insert.
We will create a folder called OLAP as shown below.
Under roles, select everything for /spagobi/admin (/spagobi/admin).
Finally we will create the OLAP document itself. Click on Analytical Model -> Documents Development. Click on Insert button.
Under Show document templates click on OLAP Documents. Click on Save. Click on Template build.
Select AverageMemoryUsage under Select schema. Under cube, select S MemoryUsage.
Now let us drill down and see the average memory usage for any day of the week. Click on the + next to All Types.
And there you have it, your very first OLAP document. You can see that the average memory usage for Saturday was 14,109.
Store Sales example.Problem definition: Shemma Global has offices in Nairobi, Kisumu, Mombasa and Kitale. The sales department would like to view the total sales for any store by year, quarter, month and day. Our measure is sales and we have a time dimension here with multiple hierarchies: year, quarter, month and day. Create a JPivot OLAP cube with SpagoBI to achive this.
Build the Mondrian Schema
2. Save the file as ShemmaStoreSales.xml in the $SPAGO_ROOTapache-tomcat-6.0.18resourcesOlap folder.
3. Next, you have to add to the engine-config.xml file the schema you just created. Navigate to $SPAGO_ROOTapache-tomcat-6.0.18webappsSpagoBIJPivotEngineWEB-INFclasses folder. Inside there, you will find the file engine-config.xml. Open it using your favorite text editor and add the following lines.
<SCHEMA catalogUri=”/Olap/ShemmaStoreSales.xml” name=”ShemmaStoreSales” />
4. Restart the SpagoBI server.
5. Navigate to http://servername:8080/SpagoBI and login as biadmin.
6. Click on Analytical Model -> Documents Development.
7. Click on Insert and create a document similar to the one below.
8. Select OLAP Documents and click on Save.

9. Select “Generate New Template”.

10. Under Schema Select “ShemmaStoreSales”
11. Under Cube select “Store Sales”
12. Save the template and run the document.
13. Now let us compare Sales for Quarter 4 for Nairobi in 2011 against Sales for Quarter 4 for 2010.
14. Now let us compare sales between quarter 3 and 4 of 2011 for all stores.
15. Click on Measures, select all stores and click on Ok.
16. Click on Ok once again.
17. You will now be able to compare sales for any duration with any other duration for all the stores.
- image030
- image032
We will now add total sales to our example above. Modify the Mondrian schema above to include the following lines.
We have the total sales now, how can we move it to the last column?
References and further reading:
1. http://jpivot.sourceforge.net/
2. http://wiki.spagobi.org/xwiki/bin/view/spagobi_server/JPivot
SapgoBI Lesson 1: Introduction and Installation
Downloading and installing SpagoBI.
Download SpagoBI at the URL http://forge.ow2.org/project/showfiles.php?group_id=204. There are two components that we will need for this course:
- SpagoBI Server – This is the actual business intelligence platform that offers all the core and analytical functionalities. It is also where we will be hosting all reports created using BIRT. Click on All-In-One-SpagoBI-3.3-01242012.zip to download the SpagoBI Server as illustrated below.

- SpagoBI Studio – We will need the SpagoBI studio to create BIRT reports. BIRT is an eclipse based business intelligence and reporting tool and the acronyms stand for Business Intelligence and Reporting Tools. Download SpagoBI Studio by clicking on SpagoBIStudio_3.3_win_20120120.zip as illustrated below.

In addition to the two pieces of software above, you will need to install java development kit and ensure that the java bin directory is in your computers PATH variable.
Configuring SpagoBI.
I downloaded and kept my all my software on the folder C:\BI so the full path to my SpagoBI server is C:\BI\All-In-One-SpagoBI-3.0-apache-tomcat-6.0.18-06212011. As you can see from the path above, I am using version 3.0 but you should download the latest version if it is available. Navigate to C:\BI\All-In-One-SpagoBI-3.0-apache-tomcat-6.0.18-06212011\apache-tomcat-6.0.18\bin and double click on the file startup.bat to start SpagoBI server. This takes relatively longer to start on windows as opposed to linux.
From the startup output, we can see that SpagoBI uses the tomcat server as a default and therefore you can easily change the IP address of the server and the port from the tomcat configuration file in the location C:\BI\All-In-One-SpagoBI-3.0-apache-tomcat-6.0.18-06212011\apache-tomcat-6.0.18\conf\server.xml
Note: You might get the error “SEVERE: Catalina.start LifecycleException: Protocol handler initialization failed: java.net.BindExcept ion: Address already in use: JVM_Bind<null>:8080” if the port is already used by another server.
Once the server is up, navigate to the URL http://localhost:8080/SpagoBI and login using the user biadmin and password biadmin.
Note: By default, there are various other users e.g bitest, bimodel, bidev, biuser with password being the same as the username but we will ignore these other users at this point.
Now that we have logged in into SpagoBI, we can test a few objects that come embedded with SpagoBI before we start creating our own.
Steps:
- Login to SpagoBI as user biadmin and password biadmin.

- Navigate to Root -> Examples -> Report_BIRT and click on Report with image.

Below image shows how a BIRT report looks like. We will be creating BIRT reports in this book.
Olap allows you to view data in various dimensions like in the example above, you can view information drinks in so many ways by just collapsing the product and Region as shown below. We will learn how to create our own OLAP objects using a step by step example in this book. We can see that there were 55 units of Washington Diet Cola ordered in Mexico Central. This allows you to view a very large amount of information easily by slicing and dicing!

4. Navigate to Root -> Examples -> Charts – Highcharts. The High charts engine is one of the best chart engine available. The charts are very informative and beautiful to look at. Click on any chart to see for yourself. We will be learning how to use this wonderful engine in this book.